Yuk,, belajar Konsep Pemrograman Visual Basic:
By : Melpin
Hutauruk
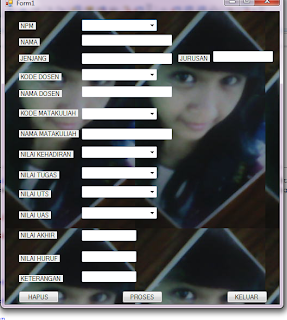
1. Buatlah Form seperti gambar dibawah
ini:
2. Ketiklah listing seperti berikut
ini:
Public Class Form1
Private Sub Npm_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Npm.SelectedIndexChanged
Select Case Npm.Text
Case "12110161"
Nama.Text = "Melpin Hutauruk"
Jurusan.Text = "Teknik Informatika"
Jenjang.Text = "STRATA I"
Case "12110646"
Nama.Text = "Anisah Harahap"
Jenjang.Text = " STRATA I"
Jurusan.Text = "Sistem Informasi"
Case "12110564"
Nama.Text = "Lista Simanjuntak"
Jenjang.Text = "DIPLOMA III"
Jurusan.Text = " Manajemen Informatika"
Case Else
Nama.Text = "ELISABETH "
End Select
End Sub
Private Sub Kode_dosen_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Kode_dosen.SelectedIndexChanged
Select Case Kode_dosen.Text
Case "111"
Nama_dosen.Text = "Mesran, S.Kom, M.Kom"
Case "121"
Nama_dosen.Text = "Yasir Hasan, S.Kom"
Case "221"
Nama_dosen.Text = "Sinar Sinurat, ST, M.Kom"
Case Else
Nama_dosen.Text = "Sony Bahagia Sinaga, M.Kom"
End Select
End Sub
Private Sub Kode_matakuliah_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Kode_matakuliah.SelectedIndexChanged
Select Case Kode_matakuliah.Text
Case "001"
Nama_matakuliah.Text = "PEMOGRAMAN VISUAL"
Case "002"
Nama_matakuliah.Text = "SISTEM BASIS DATA"
Case "003"
Nama_matakuliah.Text = "STRUKTUR DATA"
Case Else
Nama_matakuliah.Text = "KOMUNIKASI DATA"
End Select
End Sub
Private Sub Nilai_kehadiran_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Nilai_kehadiran.SelectedIndexChanged
Dim i As Integer
For i = 100 To 1 Step -1
Nilai_kehadiran.Items.Add(i)
Next i
End Sub
Private Sub N_Tugas_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles N_Tugas.SelectedIndexChanged
Dim i As Integer
For i = 1 To 100
N_Tugas.Items.Add(i)
Next i
End Sub
Private Sub N_UTS_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles N_UTS.SelectedIndexChanged
Dim i As Integer
For i = 1 To 100
N_UTS.Items.Add(i)
Next i
End Sub
Private Sub N_UAS_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles N_UAS.SelectedIndexChanged
Dim i As Integer
For i = 1 To 100
N_UAS.Items.Add(i)
Next
End Sub
Private Sub Btnhapus_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Btnhapus.Click
Npm.Text = ""
Nama.Text = ""
Jenjang.Text = ""
Jurusan.Text = ""
Nama_dosen.Text = ""
Nama_matakuliah.Text = ""
NA.Text = ""
NH.Text = ""
Keterangan.Text = ""
N_UTS.Text = ""
N_UAS.Text = ""
N_Tugas.Text = ""
Kode_matakuliah.Text = ""
Kode_dosen.Text = ""
Nilai_kehadiran.Text = ""
End Sub
Private Sub Btnproses_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Btnproses.Click
NA.Text = 3.0 * N_UTS.Text + 0.45 * N_UAS.Text + 0.1 * Nilai_kehadiran.Text + 0.15 * N_Tugas.Text
If NA.Text >= 50 Then
Keterangan.Text = "LULUS"
Else
Keterangan.Text = "GAGAL"
End If
If NA.Text >= 80 Then
NH.Text = "A"
ElseIf NA.Text >= 70 Then
NH.Text = "B"
ElseIf NA.Text >= 60 Then
NH.Text = "C"
ElseIf NA.Text >= 50 Then
NH.Text = "D"
Else
NH.Text = "E"
End If
End Sub
Private Sub Btnkeluar_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Btnkeluar.Click
End
End Sub
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Npm.Items.Add("12110161")
Npm.Items.Add("12110646")
Npm.Items.Add("12110564")
Kode_dosen.Items.Add("111")
Kode_dosen.Items.Add("121")
Kode_dosen.Items.Add("221")
Kode_dosen.Items.Add("223")
Kode_matakuliah.Items.Add("001")
Kode_matakuliah.Items.Add("002")
Kode_matakuliah.Items.Add("003")
Kode_matakuliah.Items.Add("004")
Dim i As Integer
For i = 1 To 100
N_UTS.Items.Add(i)
Next i
i = 100
For i = 1 To 100
N_UAS.Items.Add(i)
Next
Do While i >= 1
N_Tugas.Items.Add(i)
i = i - 1
Loop
For i = 100 To 1 Step -1
Nilai_kehadiran.Items.Add(i)
Next i
End Sub
End Class
3. Tekan F5/ Debug pilih start debuging untuk melihat hasil , maka hasilnya seperti gambar dibawah ini :

Selamat mencoba..... bagi anda para
pembaca, semoga artikel ini bermanfaat . Kritik dan saran anda sangat saya
hargai . Terimakasih......:)